Product Design Roadmap
Introduction to the Product Design Roadmap
Embarking on a product design journey without a roadmap is like setting sail without a compass. A well-structured roadmap serves as a strategic guide that outlines the vision, objectives, and steps needed to bring a product from conception to market. It ensures alignment among team members, keeps the project on track, and helps navigate the complexities of the design process.
Don Norman emphasizes the importance of planning in design:
"Complex things will require planning, and the planning must not only be done, but communicated."
A product design roadmap is more than just a timeline; it's a communication tool that bridges the gap between ideas and execution, ensuring that everyone involved understands the direction and goals of the project.
The Importance of a Product Design Roadmap
Aligning Vision and Goals
A roadmap helps in clearly defining the product vision and aligning it with user needs and business objectives. It answers critical questions like:
What problem are we solving?
Who are our users?
What are our success metrics?
Facilitating Collaboration
By providing a shared reference point, the roadmap encourages collaboration among cross-functional teams, including designers, developers, product managers, and stakeholders.
Managing Resources and Timelines
It helps in planning resource allocation, setting realistic deadlines, and anticipating potential challenges, ensuring that the project progresses smoothly.
Adapting to Change
A flexible roadmap allows teams to adapt to new information or changes in the market, ensuring that the product remains relevant and competitive.

Key Components of a Product Design Roadmap
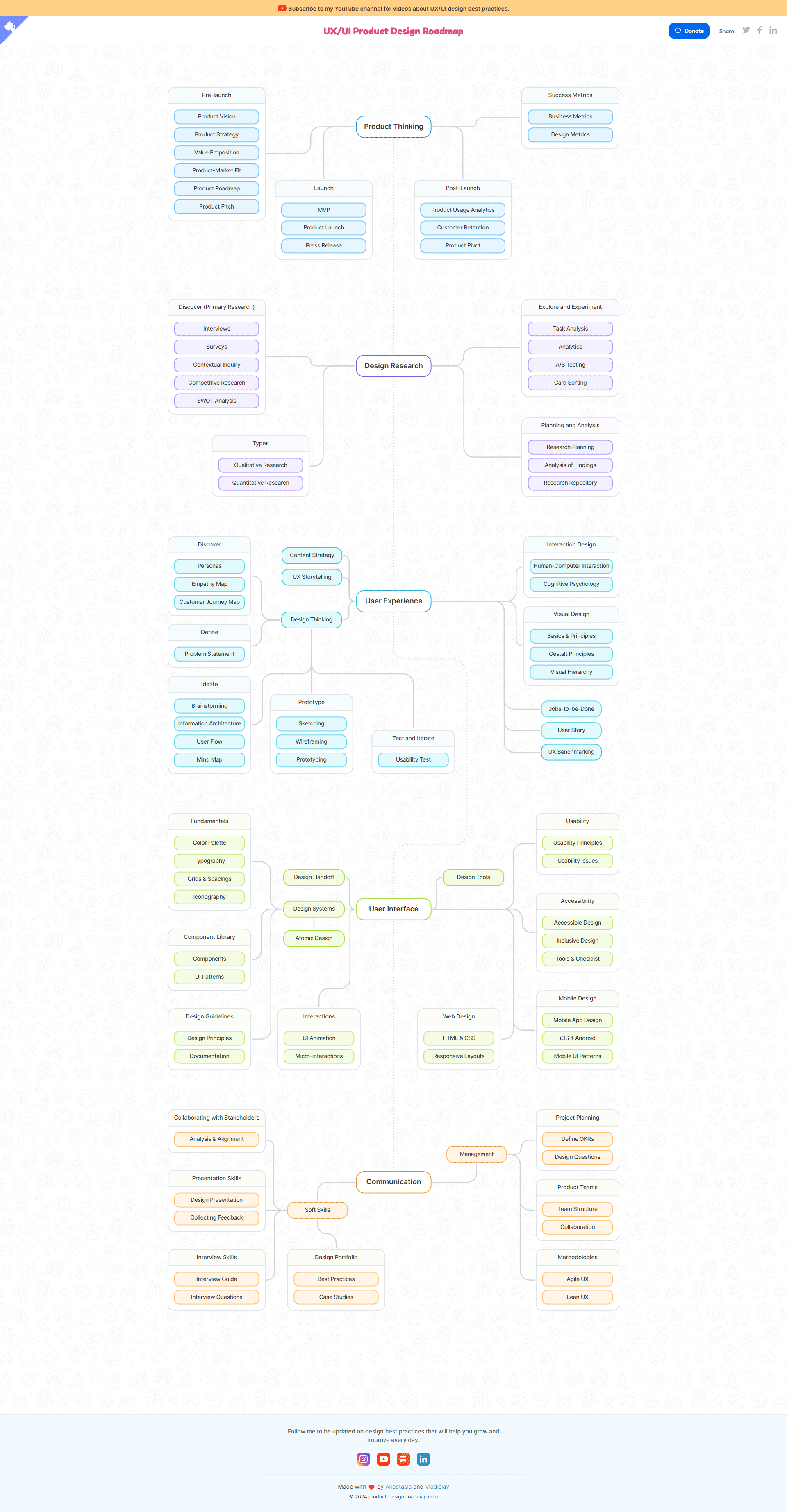
![Image: Diagram illustrating the stages of the product design roadmap: Research, Define, Ideate, Prototype, Test, Implement, Launch.]
1. Research Phase
Objective: Understand the users, market, and problem space.
User Research: Conduct interviews, surveys, and observations to gather insights into user behaviors, needs, and pain points.
Market Analysis: Examine industry trends, competitors, and market gaps.
Personas and Empathy Maps: Create detailed user personas to guide design decisions.
Don Norman's Insight: "Designers must understand the people who will use the product, their goals, skills, abilities, and limitations."
2. Define Phase
Objective: Clearly articulate the problem and establish project goals.
Problem Statements: Formulate clear and concise problem statements based on research findings.
User Stories: Develop user stories to capture requirements from the user's perspective.
Success Metrics: Determine key performance indicators (KPIs) to measure success.
3. Ideate Phase
Objective: Generate a wide range of creative solutions.
Brainstorming Sessions: Encourage divergent thinking to explore various ideas.
Sketching and Wireframing: Create initial sketches and low-fidelity wireframes to visualize concepts.
Collaborative Workshops: Involve team members from different disciplines to foster innovation.
4. Prototype Phase
Objective: Bring ideas to life through tangible models.
Interactive Prototypes: Develop prototypes using tools like Figma or Sketch.
Affordances and Signifiers: Apply design principles to ensure that elements indicate their functionality.
Iterative Design: Refine prototypes based on continuous feedback.
5. Test Phase
Objective: Validate the design with real users.
Usability Testing: Observe users as they interact with the prototype to identify usability issues.
Feedback Analysis: Collect and analyze feedback to inform design improvements.
Iterate: Make necessary adjustments and test again, if needed.
Don Norman's Principle: "Testing with real users is essential to discover problems that designers might overlook."
6. Implement Phase
Objective: Develop the final product.
Collaboration with Developers: Work closely with the development team to ensure the design is feasible and implemented correctly.
Design Specifications: Provide detailed guidelines and assets for development.
Quality Assurance: Test the product thoroughly to catch and fix bugs.
7. Launch and Monitor Phase
Objective: Release the product and observe its performance.
Deployment: Launch the product to the market.
Analytics Tracking: Monitor user engagement, satisfaction, and other KPIs.
Continuous Improvement: Use data to make informed decisions for future updates.
Case Study: Developing a Fitness Tracking App
![Image: Screenshot of a fitness tracking app interface showing user activity and progress.]
Background: A startup aims to create a fitness tracking app that motivates users to lead healthier lifestyles.
Research Phase
User Interviews: Discovered that users desire personalized goals and real-time feedback.
Market Analysis: Identified a gap in integrating social features for accountability.
Define Phase
Problem Statement: "Users need a way to track their fitness progress and stay motivated through social engagement."
Success Metrics: User retention rate, daily active users, and average session duration.
Ideate Phase
Feature Brainstorming: Personal dashboards, social challenges, and progress sharing.
Wireframes: Sketched initial layouts focusing on ease of navigation.
Prototype Phase
Interactive Prototypes: Developed high-fidelity prototypes showcasing key features.
Applied Principles: Used clear signifiers for buttons and intuitive icons for navigation.
Test Phase
Usability Testing: Participants found the social features engaging but reported confusion with goal setting.
Iteration: Simplified the goal-setting process and enhanced onboarding instructions.
Implement Phase
Development Collaboration: Worked with developers to ensure seamless integration of social features.
Quality Assurance: Conducted thorough testing across devices.
Launch and Monitor Phase
Release: Launched on major app stores.
Monitoring: Tracked high user engagement but noticed drop-offs during onboarding.
Improvement: Updated the onboarding process, resulting in improved retention.
Applying Don Norman's Principles to the Roadmap
Affordances and Signifiers
Design Elements: Buttons designed to look clickable with shadows and highlights.
Icons and Labels: Clear icons accompanied by text labels to reduce ambiguity.
Feedback
Interactive Responses: Provided haptic feedback when users complete a task.
Progress Indicators: Visual progress bars to show goal completion status.
Constraints
Guided Actions: Disabled buttons until mandatory fields are completed to prevent errors.
Simplified Choices: Limited options on each screen to reduce cognitive load.

Actionable Steps to Create Your Product Design Roadmap
Set Clear Objectives
Align with both user needs and business goals.
Define what success looks like.
Engage Stakeholders Early
Include input from team members and stakeholders to ensure alignment.
Visualize the Roadmap
Use tools like Gantt charts or roadmapping software to create a visual timeline.
Prioritize Tasks
Focus on high-impact features first using methods like the MoSCoW prioritization.
Remain Flexible
Be prepared to adapt the roadmap based on testing results and market changes.
Communicate Regularly
Keep the team informed about progress and any changes to the roadmap.
Tools and Resources
Design and Prototyping Tools
Figma
Sketch
Adobe XD
Project Management Tools
Asana
Trello
Jira
User Research Tools
UserTesting
Optimal Workshop
SurveyMonkey
Further Reading
The Design of Everyday Things by Don Norman
Articles on the Interaction Design Foundation website about design processes and user experience.
Conclusion
A well-crafted product design roadmap is essential for guiding your team through the complex process of bringing a product to life. By incorporating user-centered design principles and Don Norman's insights, you can create products that not only meet business objectives but also provide exceptional user experiences.
Remember:
"Great design is invisible. It doesn't distract users; it empowers them."
Your roadmap is your strategic plan to achieve this goal, ensuring that every step you take brings you closer to delivering a product that resonates with users and stands out in the market.
Next Steps
In the next chapter, we'll dive deeper into the Research Phase of the product design process, exploring techniques for understanding your users and uncovering valuable insights that will inform your design decisions.